时间: 2018/09/29 09:02:08
我在之前介绍了很多关于Boostrap的框架方面的文章,主要是介绍各种插件的使用居多,不过有时候觉得基于Metronic的Boostrap框架的界面效果不够紧凑,希望对它进行一定的调整,那么我们应该如何进行相应的样式调整呢,其实找到对应的CSS进行处理即可。同时也可以结合Chrome浏览器的开发者模式下的Source进行一定的调整修改,得到效果后进行项目源码修改。
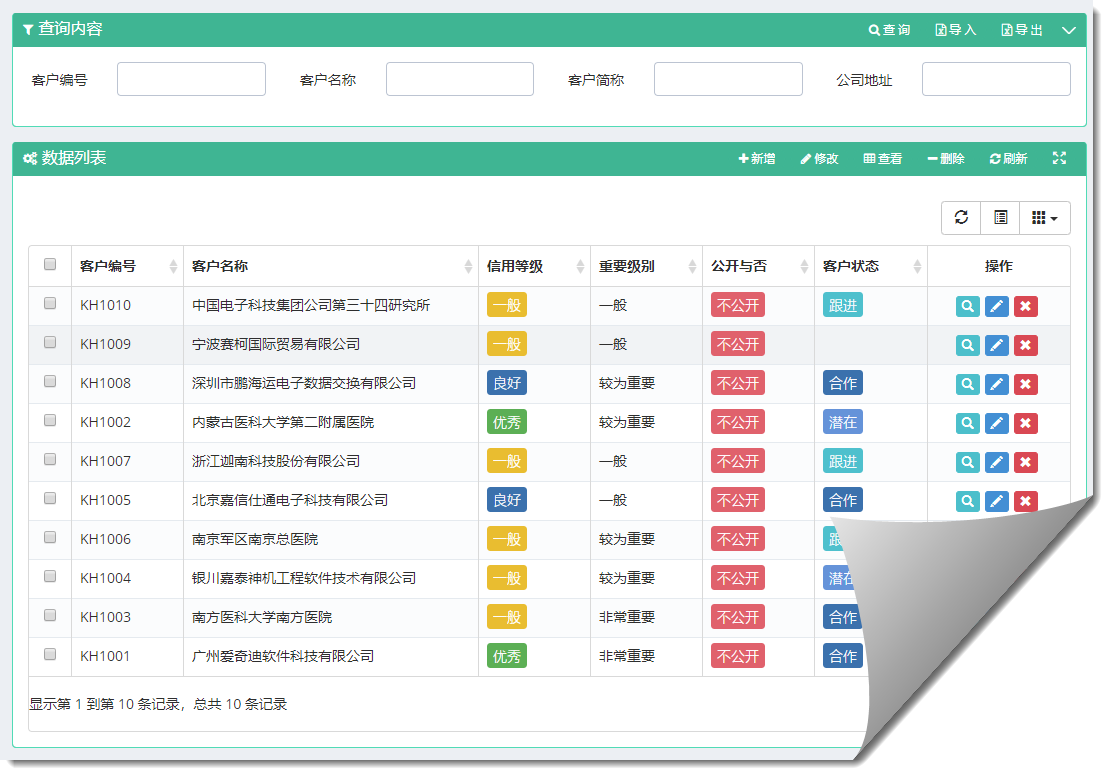
一般对于框架,我也希望尽可能使用默认的效果样式,毕竟设计师都调整的不错了,不过有时候感觉不好的时候,自己也可以根据需要进行一定的调整,我们首先来看看标准界面下的Portlet界面。

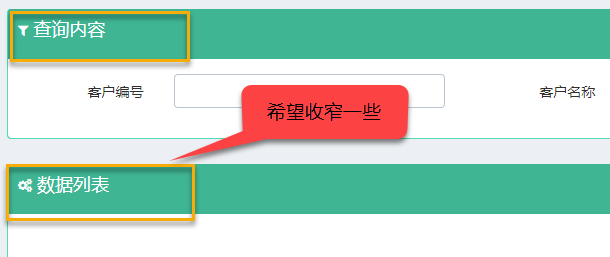
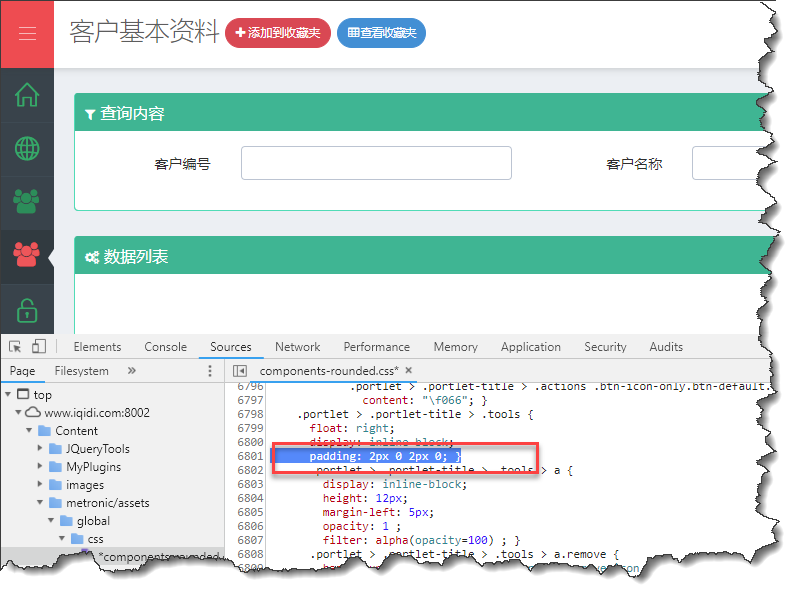
上面是一个标准的界面,包括查询、表格数据展示等功能,我把内容区域分为了这两块,使用Portlet界面进行了分区,整体看来界面还是挺美观的,不过就是觉得绿色横条有点偏大了,我们是否可以调整一下呢?

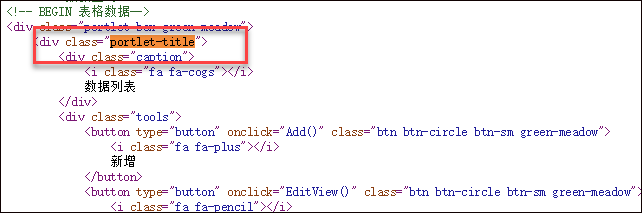
当然可以了,我们对这个样式进行跟踪,找到对应的CSS样式进行修改即可。

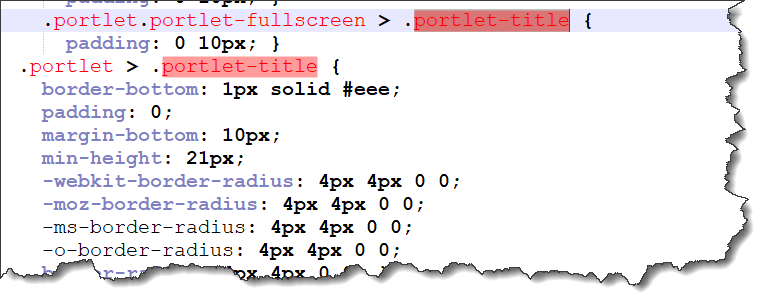
我们从对应的CSS文件里面找到这个portlet-title进行调整就好了。
CSS文件的内容是在文件 metronic/assets/global/css/components-rounded.css 里面的,因此我们找到并修改对应样式即可。

可以对他们进行测试进行查看最终效果,然后确定具体的偏移量和高度是否满足即可。
我们可以通过Chrome浏览器进行直接的修改查看,马上可以看到效果,非常方便

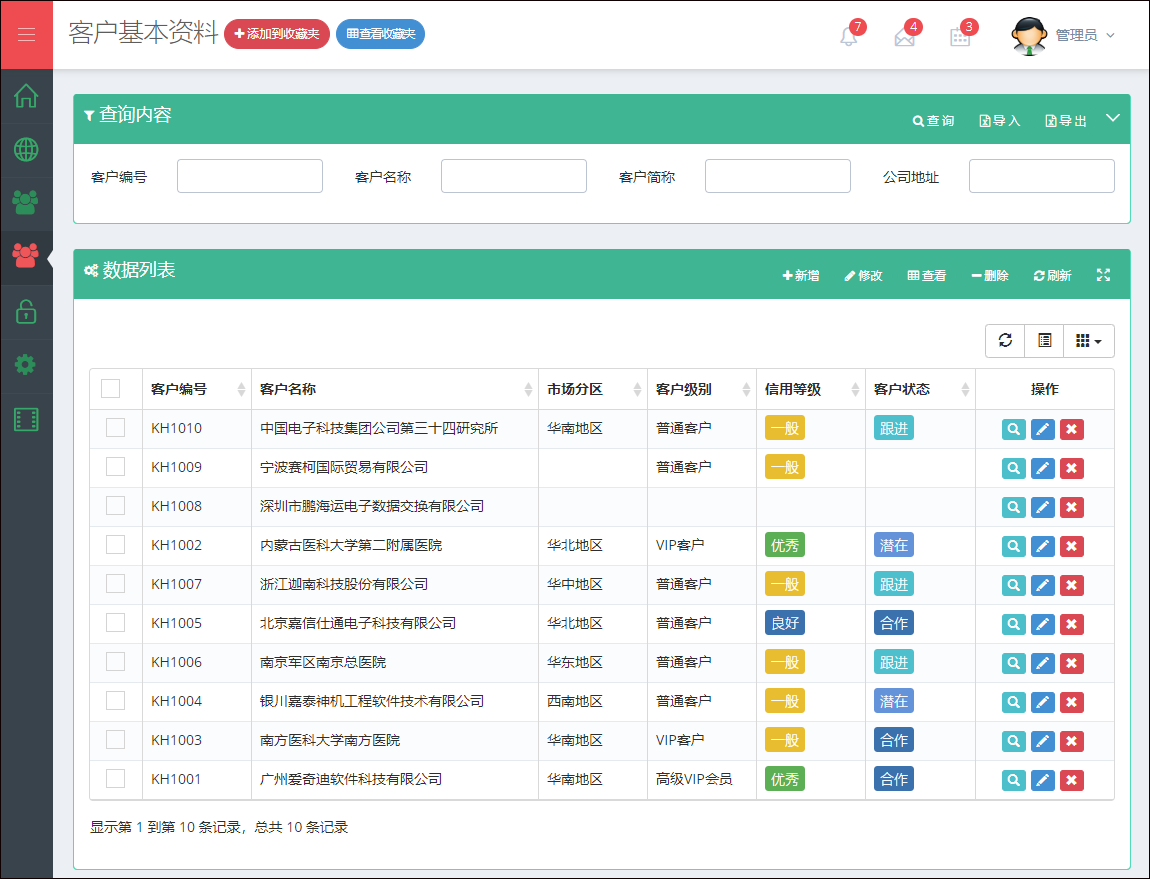
最后看看我们调整后的界面效果吧。